Dependencies
Dependencies are the plugins that your plugin relies on. When creating a plugin, getDependencies() is one of the methods we need to implement.
getDependencies(): string[] {
return []; //plugins
}
It returns an array of plugins in string format which must be installed in your PluginStore before installing this plugin. Otherwise, it will throw an error.
PluginStore internally uses semantic versioning to check whether dependencies are available or not.
The full name of the plugin needs to be provided in string format. For instance, if you have a dependency of SharePlugin of version 1.1.0, you have to return Share@1.1.0, otherwise, it will throw an error.
Example
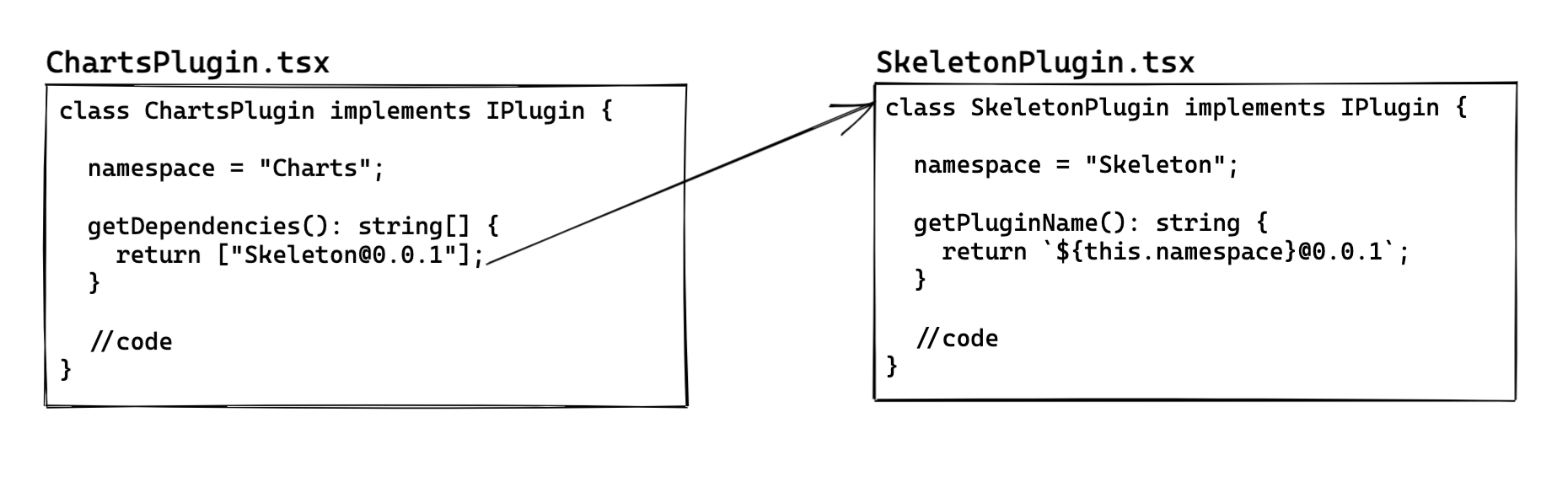
SkeletonPlugin having a dependency on ChartsPlugin

We need to install ChartsPlugin before SkeletonPlugin as shown:
const pluginStore: PluginStoreWithPlugins = createPluginStore();
pluginStore.install(new ChartsPlugin());
pluginStore.install(new SkeletonPlugin());